Hai, bertemu lagi dengan saya, kali ini saya akan membahas bagaimana cara membuat tepi bingkai dari sebuah photo dengan menggunakan aplikasi adobe photoshop. Untuk tutorial photoshop kali ini saya menggunakan Nikita Willy sebagai model nya :). Tutorial photoshop ini termasuk untuk kelas pemula, ya … karena tidak terlalu sulit :)
dan dalam prakteknya kita akan berkutat pada layer, layermask, filter dan efek blending. Oke langsung saja kita praktekan:
1. Sediakan sebuah photo

2. Lakukan seleksi dengan menggunakan tool Rectangular Marquee Tool atau tekan tombol M

3. Lakukan Invert selection dengan menekan tombol Ctrl+Shift+I

4. Setelah itu tekan tombol quickmask pada tools palette atau tekan tombol “Q”


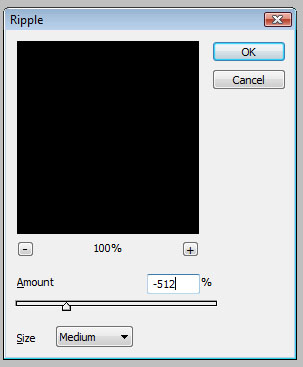
5. Tambahkan efek Filter -> Distort -> Ripple

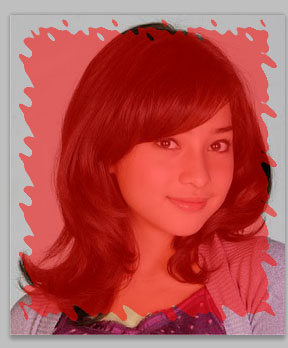
6. Hasilnya setelah di tambahkan efek filter

7. Matikan QuickMask atau tekan tombol “Q” lagi


8. Lalu lakukan Invert selection lagi, Ctrl+Shift+I

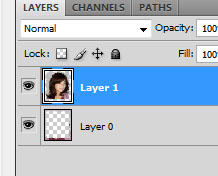
9. Lakukan pemindahan seleksi ke Layer baru dengan menekan Ctrl+Shift+J

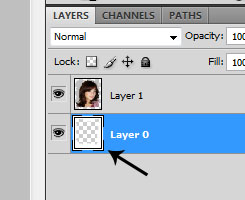
10. Klik layer 0 lalu warnai dengan warna putih, kalau masih bernama background bisa coba klik 2x nanti ganti dengan nama layer, lalu warnai dengan warna putih


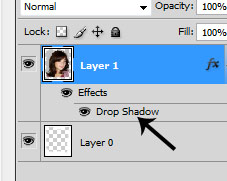
11. Tambahkan efek Drop shadow pada layer 1 (gambar photo nya), dengan cara klik kanan Layer 1 atau photo utama, blending, centang drop shadow

Hasil Akhir:


Tidak ada komentar:
Posting Komentar